
Texturepacker sprite sheet center trial#
The Standalone version has a trial period - after the trial period it will continue to work, but with limited features.
Texturepacker sprite sheet center code#
You can change this code to work with other sprite sheet creation tools by modifying the metadata reading code in Load. Warning: Texture Packer Standalone is the separate product of another developer. This is an example of a C++ port of the C MonoGame sprite loader and renderer for using sprite sheets created by the CodeAndWeb tool TexturePacker using the built-in MonoGame project type. GUI Animation from Atlas (only for paid version) Creating a sprite sheet requires nothing more than dragging your sprites onto Sprite Sheet: c) Upload and deploy Sprite Sheet takes all image files in the folder and packs the sheet for you.Can be used with any GUI system for Unity.


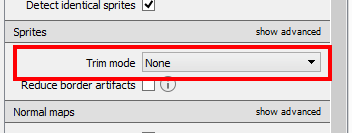
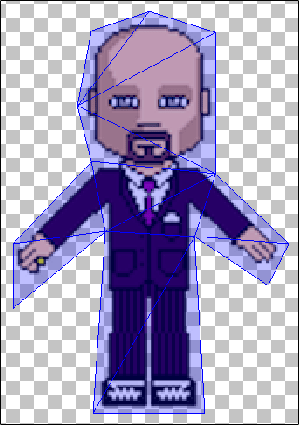
With this trim mode the polygon packer (see Algorithm selector) can pack the sprites even tighter than any rectangle-based packing algorithm. This tutorial describes how you can use TexturePacker to create sprite sheets for Unitys 2D extension.
The sprite appears in the sheet as if it never had any transparency.Īpproximates the outline of the sprite using a polygon path. The position in the original sprite set to 0/0. The sprites appear to have the smaller size when using them. Removes the transparency around a sprite. This option might not be available in all frameworks. The position in the original sprite is stored. The sprites appear to have their original size when using them.
PVRTC2 with 4 bits per pixel, (PVR file only, no real-time preview available)ĮTC1 compression, no alpha channel (PVR / PKM file only)ĮTC1 compression, alpha channel only (PVR / PKM file only)ĮTC2 compression, no alpha (PVR file only)ĮTC2 compression, color+alpha channel (PVR file only)Ĭompressed with DXT1, 1 bit transparency (PVR file only)Ĭompressed with DXT5, transparency (PVR file only) PVRTC2 with 2 bits per pixel, (PVR file only, no real-time preview available) PVRTC with 4 bits per pixel, no transparency, (PVR file only, no real-time preview available) PVRTC with 2 bits per pixel, no transparency, (PVR file only, no real-time preview available) PVRTC with 4 bits per pixel, (PVR file only, no real-time preview available) PVRTC with 2 bits per pixel, (PVR file only, no real-time preview available) Default, 4 bytes per pixel, 8 bits per channelĢ bytes per pixel, 5 bits per color channel, 1 bit transparencyģ bytes per pixel, 5 bits per channel, not supported on all platformsģ bytes per pixel, 8 bits per channel, no transparencyĢ bytes per pixel, 5 bits for red and blue, 6 bits for green, no transparency


 0 kommentar(er)
0 kommentar(er)
